Typography Task 3 / Exercises
16/5/2023 - 6/6/2023 (Week 7 - Week 10)
KE BO ZHI /0362533
Typography / Bachelor of Design (Honours) in Creative Media
Task 3 / Exercises
Refer to: task 1
Refer to: task 2
SMALL RECAP
During the seventh week, Mr. Vinods guided us to prepare 5 different types of writing instruments, as well as some grid paper. Mr. Vinods first asked us to draw lines and strokes on a piece of paper, observing the differences and differences between each tool.
Instructions
Figure 1: Assignment guidelines for Typography.
design process
1.0 Research
I searched for some interesting fonts on the Internet and planned to use several different tools to express them, imitate these fonts when writing and modify them slightly to make the fonts look less boring .
Figure 1.1: An example of searching on the Internet. (19.6.23)
Figure 1.2: An example of searching on the Internet. (19.6.23)
Figure 1.3: An example of searching on the Internet. (19.6.23)
Figure 1.4: An example of searching on the Internet. (19.6.23)
2.0 Ideation
We need to write diagonal, horizontal, vertical, and circular lines for 5 tools in 5 different ways. Then write "AOTMX" with 5 tools. Then select one from each tool and write "a e e t l g i y m p n".
The tools that I have selected are:
Monami Sigmaflo Lipuid 220
Monami Permanent MarKer Twin 109
PILOT 瞬 隶 Soft brush
PILOT 瞬 隶 Soft brush
two side cotton swab
Figure 2.1: Tools used(19.6.23)
Make each font unique by strokes in different directions. Try different brush styles, force and angles to make them different
Figure 2.2: Draft and exercise( 19.6.23)
After finishing the practice of lines and circles, I wrote out the letters provided by Mr. Vinods with 5 different tools. The first tool is Monami Sigmaflo Lipuid 220. This is a kind of thick round pen, which makes the words appear thicker and the color darker for other round pens.
Figure 2.3: Draft and exercise( 19.6.23)
The second pen is Monami Sigmaflo Lipuid 221, it is the same brand as the previous pen, it has a thin and long oblique head, this pen is usually thick on the cross and short on the end, but I reversed the tip so the effect is different from normal.
Figure 2.4: Draft and exercise( 19.6.23)
The third tool is theMonami Permanent MarKer Twin 109This pen is the same brand as the previous two pens, and the tip is the same as the second pen, the only difference is that this is a two-sided pen, one is a thinner round tip pen, one is a thicker and shorter oblique tip pen
Figure 2.5: Draft and exercise( 19.6.23)
The fourth tool was the PILOT Soft brush, which consists of a nib similar to a paintbrush. The stroke of this brush is largely determined by the pressure applied when writing. High pressure will produce even and thick lines, while low pressure will produce thin lines, so different strokes will be produced depending on the amount of force applied.
Figure 2.6: Draft and exercise( 19.6.23)
The last tool asked for was an unconventional one, and I chose a double-headed cotton swab. Cotton swabs are very absorbent. It can draw round lines.
Figure 2.7: Draft and exercise( 19.6.23)
My favorite draft in the second round of font practice is the fourth one, because the soft tip pen makes the words look better.
3.0 Digitalisation
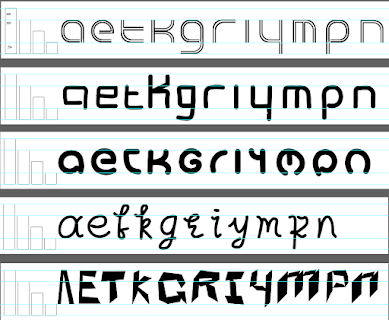
After drafting and practicing Mr. Vinods' a e t k g r i y m p n, I isolated and digitized the best ones.
Figure 3.1:Ten letter draft ( 19.6.23)
First of all, I modified the drawing board according to Mr. Vinods' idea and drew rectangles specifying the areas of 1000,500, and two 250s
Figure 3.2: Template spacing and values( 19.6.23)
Then I first created the letters and started to try the first style of digitization.
Figure 3.4:Draft about "others liter"( 19.6.23)
Then I modified and created another four examples according to the draft and some ideas of my own ideal.
Finally, I chose this template as the task of choice and started to complete the next request
Figure 3.6:the final choice( 19.6.23)
This is followed by the completion of the punctuation ", ". ! # "and the rest of the font in uppercase format.
Figure 3.7:Draft about ": , . ! #"( 19.6.23)
Figure 3.8:Draft about Capitalized word( 19.6.23)
Ascender: 450 pt
Capital height: 700 pt
Median: 500 pt
Descender: -250 pt
Overshoot: 5 pt
Stem: 100 pt
Figure 3.11: Grids of digitalized letterforms and punctuations( 19.6.23)
4.0 Development in FontsLab 8/Calligraphr
Since the task was completed relatively late, I could only complete the task through Calligraphr, another software featured in Mr.Vinods' teaching video.
Figure 4.1: Export of letterforms capital and small letter 'a e t k g r i m p n , . ! #' into Calligraphr.(20.6.23)
Then I designed all my own fonts in this style including upper and lower case and symbols.
Figure 4.2: Export of letterforms capital and small letter into Calligraphr.(20.6.23)
Then I tried typing some sentences into the software to see what it looked like.
Figure 4.3: try.(20.6.23)
5.0 Poster Design
Mr. Vinods asked us to use our fonts to create a text poster with the following requirements:
The dimension of the poster must be A4 size.
The words must involved all the letterforms created.
The words must be in the same point size.
The poster must express impact to promote the typeface.
After exporting the font, I started compositing my poster. I needed to use all the letters, so I started experimenting.
Figure 5.1:poster design.(20.6.23)
Although I finished the draft, the content of this poster didn't make any sense, so I thought I could try something else.And I finished my final work.
Downloadable link of font
Figure 6.1: Final Task 3: Type Design and Communication "Ordain" - JPEG.
Figure 6.2: Metrics Window with sentence in APP.
Figure 6.3: Final JPEG.
Figure 6.4: Type Design PDF.
Figure 6.5: Final PDF.
FEEDBACK
WEEK8
General Feedback: This week Mr. Vinods reviews the first exercise of Task 3, in which we need to write five different styles using five different tools.
Specific Feedback: Some letters look out of place with others
WEEK9
General Feedback: This week, Mr. Vinods evaluated our final choices of five styles and asked us to practice the styles we chose and choose one to digitize.
Specific Feedback: Among my five typefaces, I chose the typeface that is composed in the style of calligraphy. Mr. Vinods provided me with some ideas to improve my current work.
WEEK10
General Feedback: Mr. Vinods reviewed our digital fonts in class. And asked us to make some improvements.
Specific Feedback: Based on my digitized fonts, it is recommended to analyze existing fonts to understand the anatomy of each and how they interact to show complementary designs.
WEEK11
General Feedback: This week, we digitized the text format and returned our digital portfolio. When digitizing punctuation, it is important to note that the style of punctuation must correspond to the font.
Specific Feedback: There are some minor adjustments to be made on certain letters.
WEEK12
General Feedback: Mr. Vinods reviewed our text poster this week. He mentioned that poster composition should be dynamic, impact, but also have tension and balance. Dynamics and impact are important factors in attracting the audience's attention.
Specific Feedback: All the type ought to be in the same size.
REFLECTION
Experience :
Compared to the previous task, the completion of task 3 has the longest duration of progress and the most work. In the whole task, there are many new things, such as unfamiliar software and a large number of deep words, which creates a lot of difficulties. However, this is the most interesting task for me. Although sometimes I did not complete the task according to the requirements, I gained a sense of accomplishment and happiness by creating my own fonts step by step through my own exploration. I was really excited to see my own designed fonts appear in the input field to form word by word or sentence by sentence, so I felt that all the effort and effort was worth it. Thank you Mr. Vinods for letting me learn a lot.
Observation:
Before designing and conceiving the letters, I did a lot of research on the Internet about different tools or fonts with different stroke points. I've noticed that although a font may look the same in height or volume, they are very different.
Findings:
This task helped me understand the basics of a font design. Before designing a font we need to complete a lot of preparation, dissection, search and trial, each step needs to be careful.
Further reading
In this book the author says in graphic design, they are overall structures, grids, fonts, text and titles, illustrations, and so on. The consistency of the design is provided by appropriate relationships between the various syntactic elements of the project: How does the font relate to the grid and images on the page.
Paginate throughout the project. Or, how type sizes are related to each other. Or, the relationship between the picture and the parts and the whole.
Attention to detail requires discipline. Sloppiness, carelessness and delay are not allowed. Every detail matters because no matter what we are doing, the end result is the sum of all the details in the creative process. As far as quality is concerned, there are no grades. Quality either exists or it doesn't, and if it doesn't exist, we lose time.



































评论
发表评论